This script loads a custom UI theme for Items API.
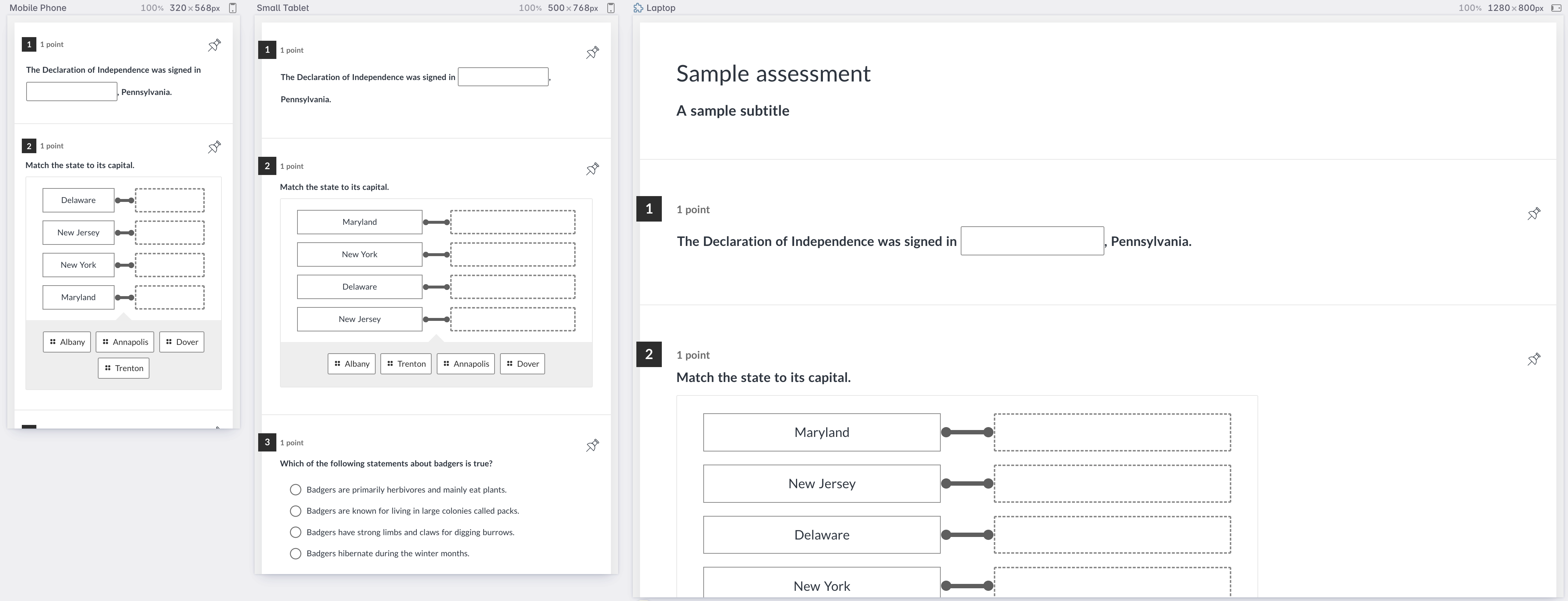
Canvas is a minimal theme based on the Canvas LMS New Quizzes look and feel.
Items are vertically stacked with a flag button for each item. Because the assessment player is still present, you can have a timed test, auto-save, and other features.

Use the following custom region configuration in Items API to load this theme:
{
"config": {
"title": "Assessment title",
"subtitle": "Assessment subtitle",
"regions": {
"items": [
{
"type": "vertical_element",
"vertical_stretch_option": false,
"scrollable_option": false
}
],
"top-left": [
{
"type": "title_element"
}
],
"bottom-right": [
{
"type": "submit_button"
}
]
},
"configuration": {
"question_indexing": true,
"accessibility": {
"headings": {
"question": false
}
}
}
}
}
Example
LT.init(itemsApp, {
extensions: ['canvas'],
});