Extensions add specific functionality to Learnosity APIs. They rely on modules within LT being available.
--
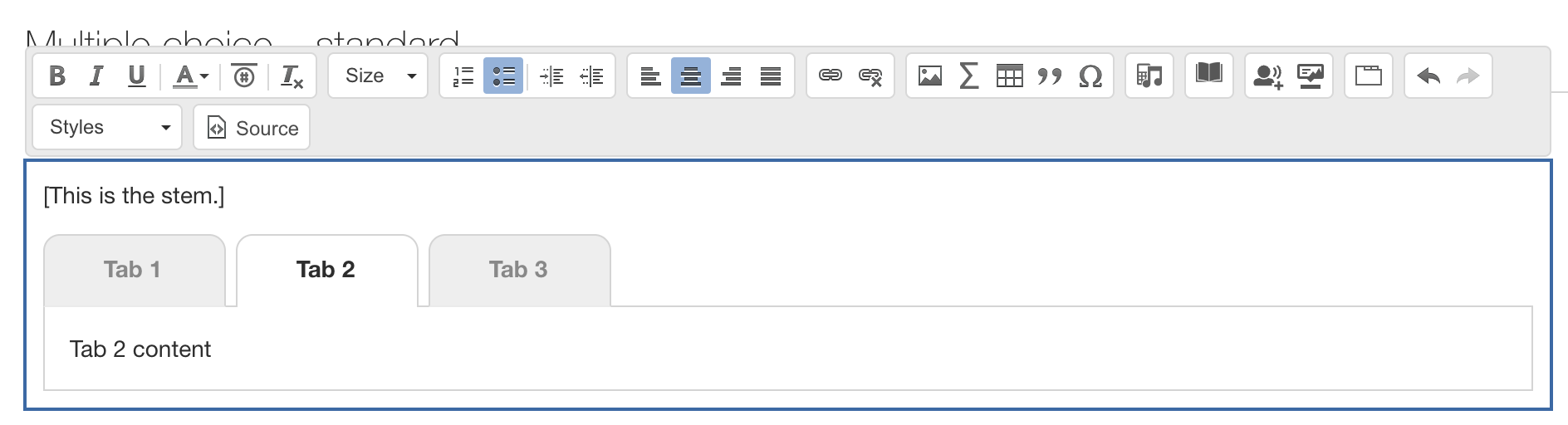
Adds the ability for authors to add any number of tabs within a rich-text content block. This is achieved by leveraging custom buttons.
Each tab can be labelled. You can set content within each tab.
Important
The active tab (ie the tab that will be in focus) will be the one that the author last had focus on when they changed content and saved. You probably want that to be the first tab. If it's not, you need to edit the question, click the first tab inside the rich-text editor, make sure to change something even if it's adding a character and removing it, then save.
Adding a custom button is a capability in Author API. Below is a code snippet of an Author API configuration object. Note the custom button is added under rich_text_editor.
You MUST use the object as defined below. Also, note the toolbar_settings which is required to place the custom button(s) where you want in the toolbar.
{
"config": {
"dependencies": {
"question_editor_api": {
"init_options": {
"rich_text_editor": {
"customButtons": [
{
"func": "LT.extensions.contentTabs.addContentTabs",
"icon": "https://raw.githubusercontent.com/michaelsharman/LT/refs/heads/main/src/authoring/extensions/ui/contentTabs/assets/images/icon_tabs.svg",
"label": "Add content tabs",
"name": "addContentTabs",
"attributes": ["content","stimulus","template"]
}
],
"toolbar_settings": {
"ltr_toolbar": [
{
"items": ["Bold","Italic","Underline","-","TextColor","-", "LrnUnderlinedIndicator","-","RemoveFormat","FontSize"],
"name": "basicstyles"
},
{
"items": ["NumberedList","BulletedList","-","Indent","Outdent"],
"name": "list"
},
{
"items": ["JustifyLeft","JustifyCenter","JustifyRight","JustifyBlock"],
"name": "justify"
},
{
"items": ["Link","Unlink"],
"name": "link"
},
{
"items": ["Image","LrnMath","Table","Blockquote","SpecialChar"],
"name": "insert"
},
{
"items": ["LrnSimpleFeature"],
"name": "simplefeature"
},
{
"items": ["LrnResource"],
"name": "resource"
},
{
"items": ["LrnEditAriaLabel","LrnPopupContent"],
"name": "editAriaLabel"
},
{
"name": "custombuttons"
},
{
"items": ["Undo","Redo"],
"name": "clipboard"
},
{
"items": ["Styles"],
"name": "style"
},
{
"items": ["Sourcedialog"],
"name": "mode"
},
{
"items": ["lrn_datatable"],
"name": "data"
}
]
}
}
}
}
}
}
}


| Name | Type | Attributes | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options | object | <optional> | Object of configuration options. Properties
|
const options = {
maxTabs: 5
}
LT.init(authorApp, {
extensions: [
{ id: 'contentTabs', args: options },
],
});Methods
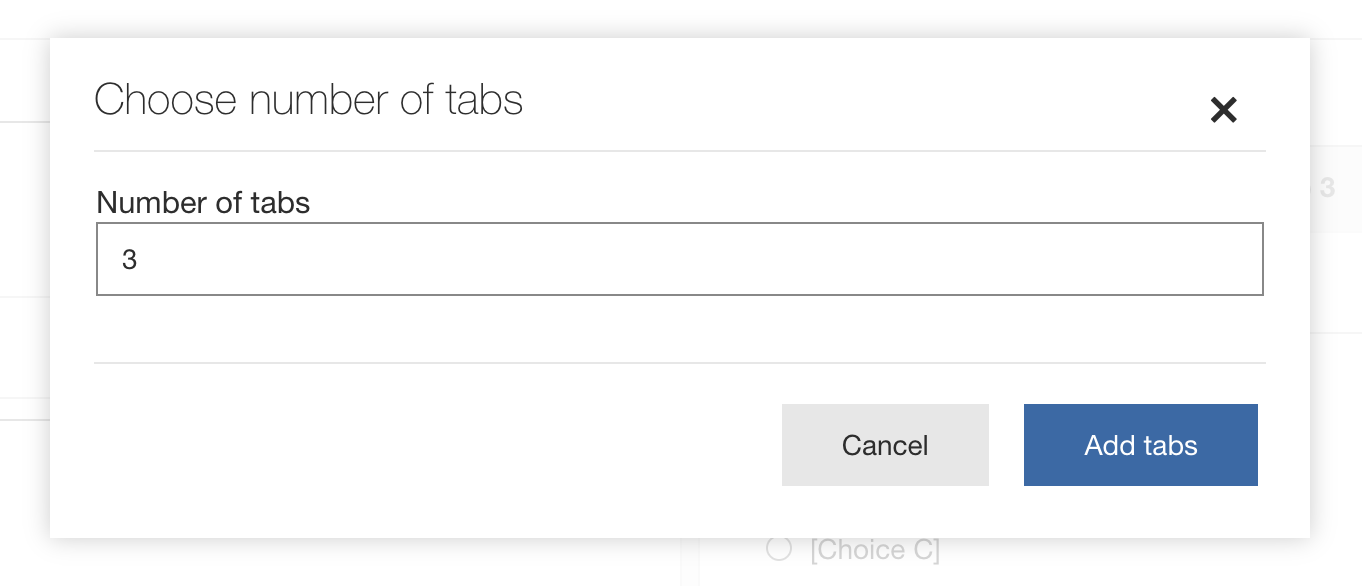
addContentTabs(attribute, callback)
Called via a custom button in the rich text toolbar. Renders a modal asking the author how many tabs they want to add where the cursor is.
| Name | Type | Description |
|---|---|---|
attribute | * | |
callback | * |
- Since
- 2.1.0
