Extensions add specific functionality to Learnosity APIs. They rely on modules within LT being available.
--
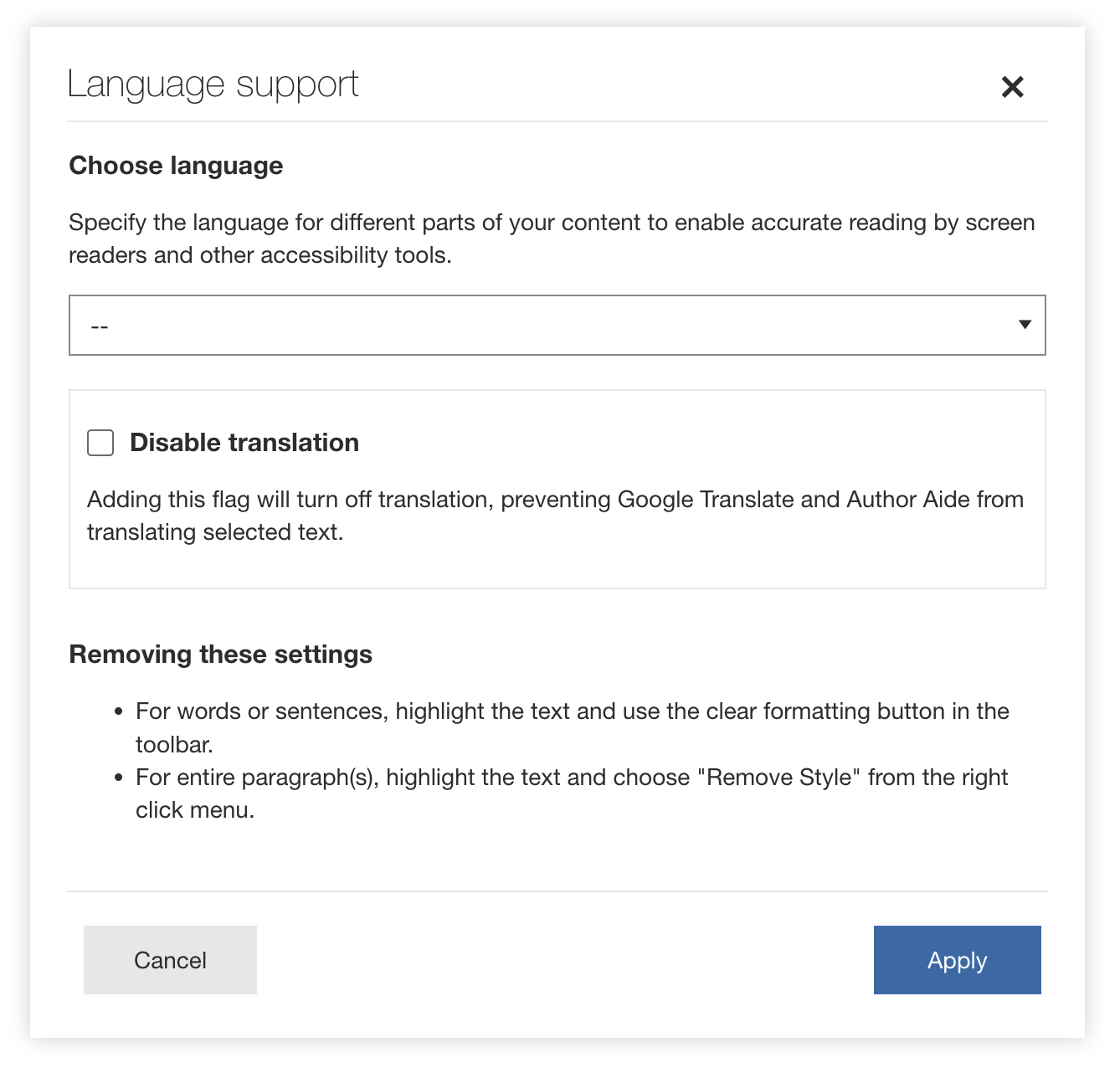
Adds the ability for authors to add non-default language content by surrounding text with the lang attribute. Essential for screen readers. Also adds the ability for authors to add translate="no" around content. This is useful for content that should not be translated by Google translate or other translation services such as Learnosity Author Aide.
To remove an inline attribute, highlight the text and use the clear formatting button in the toolbar.
To remove a block attribute, choose "Remove Style" from the right-click menu.
Adding a custom button is a capability in Author API. Below is a code snippet of an Author API configuration object. Note the custom button is added under rich_text_editor.
You MUST use the object as defined below. Also, note the toolbar_settings which is required to place the custom button(s) where you want in the toolbar.
{
"config": {
"dependencies": {
"question_editor_api": {
"init_options": {
"rich_text_editor": {
"customButtons": [
{
"func": "LT.extensions.languageTextDirection.addLanguageAttribute",
"icon": "https://raw.githubusercontent.com/michaelsharman/LT/refs/heads/main/src/authoring/extensions/ui/languageTextDirection/assets/icon_language.svg",
"label": "Set language",
"name": "addLanguageAttribute"
}
],
"toolbar_settings": {
"ltr_toolbar": [
{
"items": ["Bold","Italic","Underline","-","TextColor","-", "LrnUnderlinedIndicator","-","RemoveFormat","FontSize"],
"name": "basicstyles"
},
{
"items": ["NumberedList","BulletedList","-","Indent","Outdent"],
"name": "list"
},
{
"items": ["JustifyLeft","JustifyCenter","JustifyRight","JustifyBlock"],
"name": "justify"
},
{
"items": ["Link","Unlink"],
"name": "link"
},
{
"items": ["Image","LrnMath","Table","Blockquote","SpecialChar"],
"name": "insert"
},
{
"items": ["LrnSimpleFeature"],
"name": "simplefeature"
},
{
"items": ["LrnResource"],
"name": "resource"
},
{
"items": ["LrnEditAriaLabel","LrnPopupContent"],
"name": "editAriaLabel"
},
{
"name": "custombuttons"
},
{
"items": ["Undo","Redo"],
"name": "clipboard"
},
{
"items": ["Styles"],
"name": "style"
},
{
"items": ["Sourcedialog"],
"name": "mode"
},
{
"items": ["lrn_datatable"],
"name": "data"
}
]
}
}
}
}
}
}
}

LT.init(authorApp, {
extensions: ['languageTextDirection'],
});Methods
addLanguageAttribute(attribute, callback)
Called via a custom button in the rich text toolbar. Renders a modal asking the author to set inline or block. Then inserts a <span> element for inline or a <div> element for block with a translate attribute.
| Name | Type | Description |
|---|---|---|
attribute | * | |
callback | * |
- Since
- 2.0.0
