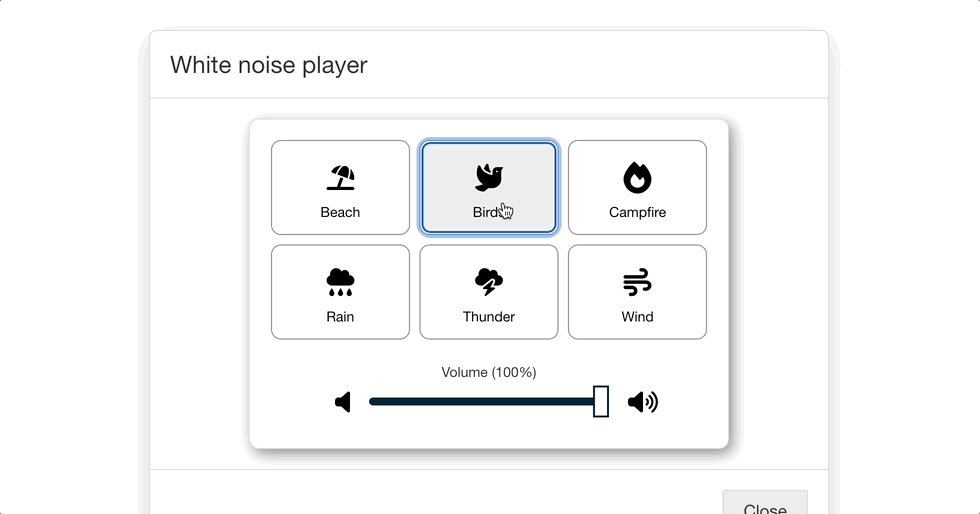
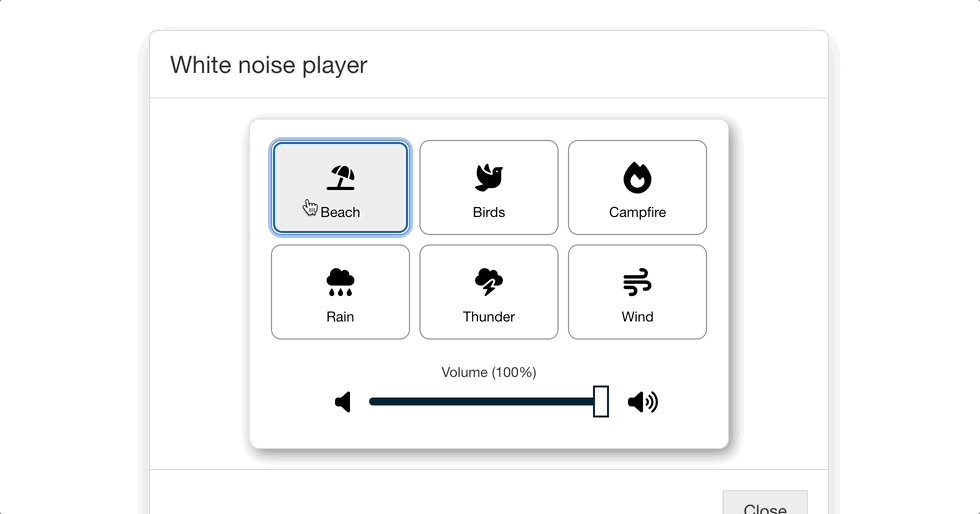
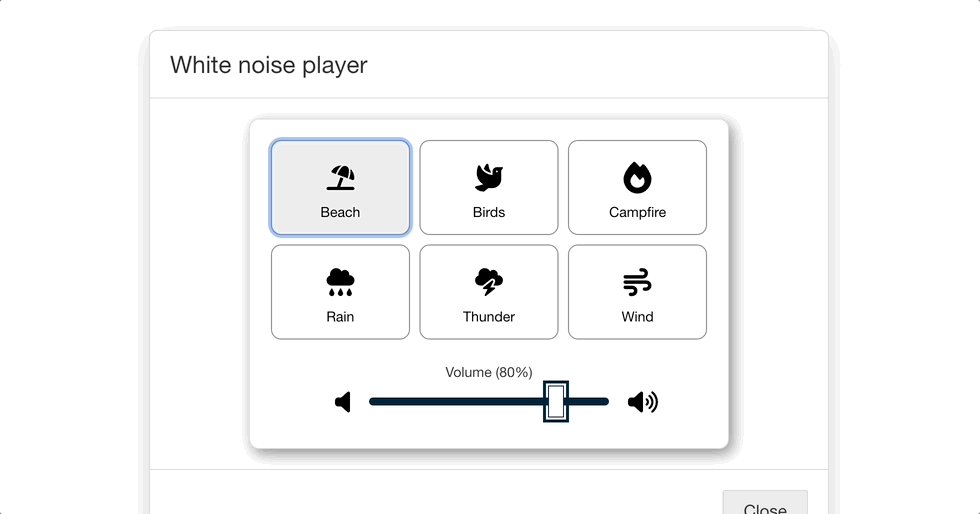
Renders an audio player that the end-user can use to play white noise sounds. Helps for some users with focus and concentration.
By default the player renders inside a custom dialog from Items API. This is the simplest set up, just call run() and add something like the following to your Items API config object (the essential piece is the custom button):
{
"config": {
"regions": "main",
"region_overrides": {
"right": [
{
"type": "save_button"
},
{
"type": "fullscreen_button"
},
{
"type": "reviewscreen_button"
},
{
"type": "accessibility_button"
},
{
"type": "flagitem_button"
},
{
"type": "custom_button",
"options": {
"name": "btn-whitenoise",
"label": "White noise player",
"icon_class": "lt__whitenoise-player-icon"
}
},
{
"type": "masking_button"
}
]
}
}
}
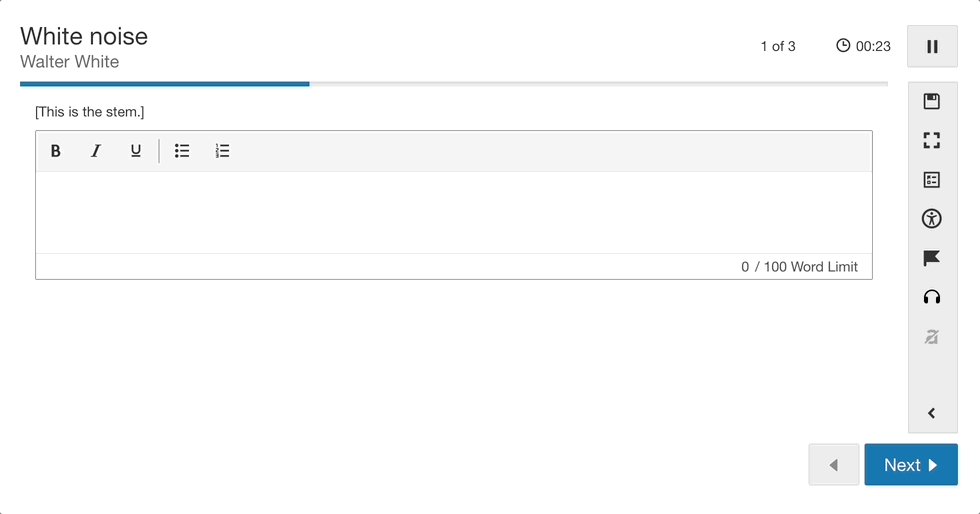
This will render a button in the vertical toolbar of the player with a headphones icon. Click this and the player will launch (see below).

If you want to render the player inside a custom element, pass an id to launchPlayer(id). This will render the player inside an element of your choice. You will be responsible for showing/hiding the player, or just leave it always visible.
<div id="player-wrapper"></div>
<div id="learnosity_assess"></div>
| Name | Type | Attributes | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options | object | <optional> | Object of configuration options. Properties
|
const options = {
id: 'yourElementId',
shadowRoot: document.querySelector('#yourShadowRootId').attachShadow({ mode: 'open' })
};
LT.init(itemsApp, {
extensions: [
{ id: 'whiteNoise', args: options }
],
});Methods
launchPlayer()
Launches the white noise audio player. Defaults to rendering inside an Items API custom dialog, in which case you never need to call this method directly.
- Since
- 2.7.0
